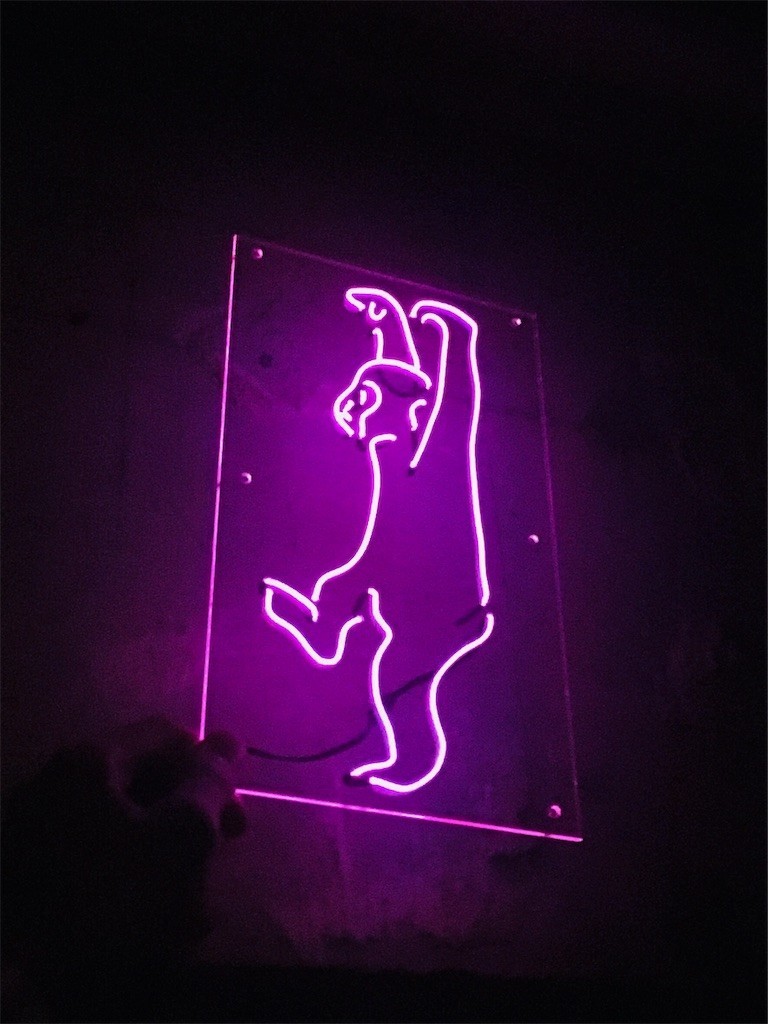
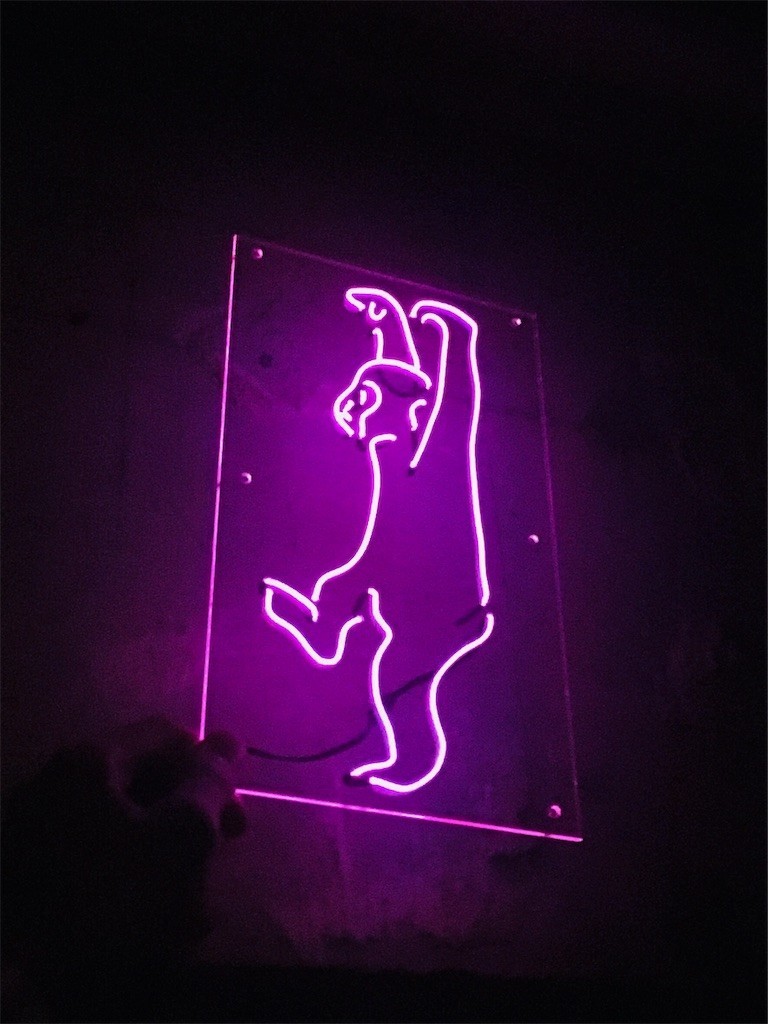
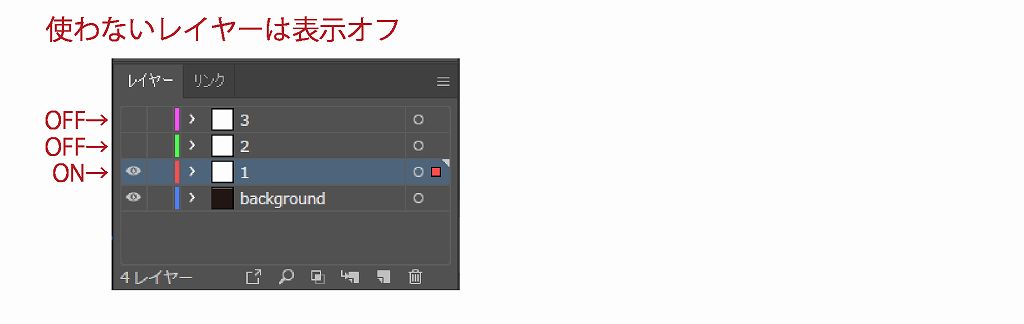
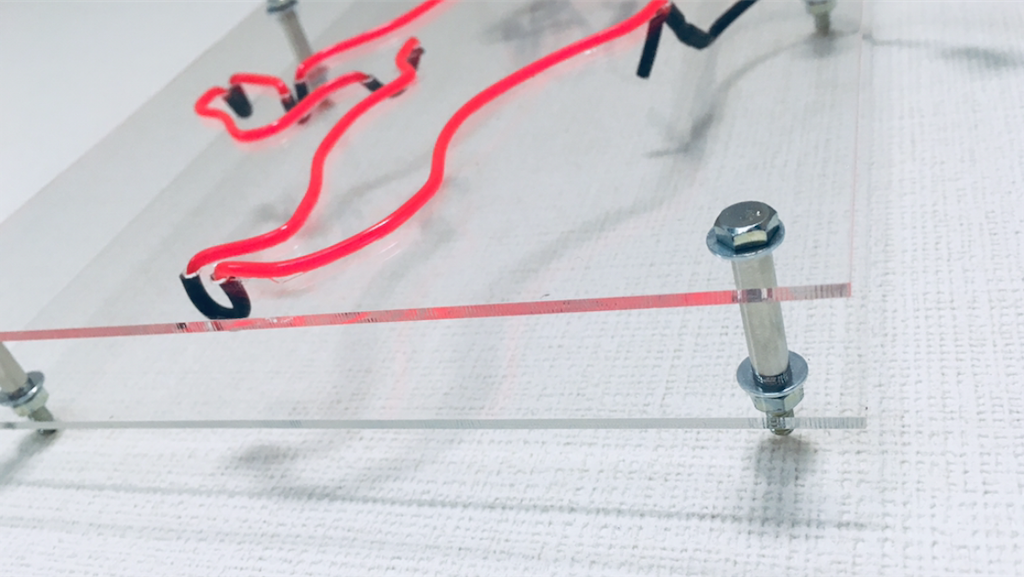
いっぱつで画像がおしゃれになる♩ ネオン文字が使える無料アプリ3選 カフェの内装だけでなく、写真加工の時にも好まれて使われている「 ネオン文字 」。 今回はそんなネオンのフォントが使える文字アプリをまとめてご紹介します! 美しいネオン風画像ができました! 写真の調整が終わったら、画面下部の Saveボタンをタップしましょう。 保存する画像のサイズを、「Ne ネオン」が調整したサイズの Screenと、元のサイズの Originalから選択します。 それぞれのサイズも Screen(685×1024 px)のように表示されますので参考にしてください。 Screenまたは Originalをタップすると、共有画面が 身近に手に入る素材と道具で作成可能な自作ネオンを作ってみました。 材料と道具 elワイヤー アクリル板 a3サイズ カーボン紙 白 接着剤 古材 インパクト のこぎり 作り方 step1

自作ネオンサインの作りかた Elワイヤーでネオン風サインを作ろう 創作意欲とか物欲とか そういう類のもの
ネオン画像 作り方
ネオン画像 作り方- 背景に「長方形」を作成し、「図形の書式設定」ウィンドウ →「図形のオプション」→「塗りつぶしと線」→「塗りつぶし」を次のように設定します。 ネオン文字の作り方!概要;




Photoshopでテキストやパスをネオンサイン風にデザインする オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc
作り方のチュートリアル スタート! 1 サークルの色を変えなさい 最初のお題です。 画面右側が画像を編集するキャンバスです。 指示が英語で表記されているので、従ってやってみます。 1サークルをクリックすると、2カラーパレットが出現しました6 画像の作り方 トップページのタイトル は、パソコンの中に入っている「ペイント」というソフトで作成した「画像」です。みなさんも、ペイントを使って、「美しい文字のレイアウト」や「自作画像」を作ることができます。 オリジナルネオン看板を作成する方法 大きく4つの流れになります。 1イラストレーターかフォトショップ、もしくは写真を弊社へ送信ください。 2次に弊社からお見積もりを提出させて
ネオン文字の作り方 拡張編集タイムライン上を右クリック > メディアオブジェクトを追加 > テキスト; WebサイトやSNSで見かける短い動画。これはGIF(ジフ)と呼ばれる画像ファイルによるものです。この記事では、Windows・MacのPC標準ソフトを使ったGIFアニメ・動画の作り方や、GIFとは何かを解説します。本格的にGIFアニメを作成したい場合におすすめの無料動画作成ソフト 今回はアフターエフェクトでネオン風に光るアニメーションの作り方についてご紹介させて頂きます。 ↑こんな感じの動画を作成します。 目次 After Effects (アフターエフェクト)を起動する 画像はイラストレータで作成 After Effects (アフターエフェクト)に画像を取り込む After Effects (アフターエフェクト)で文字を光らせる After Effects (アフターエフェクト)でチカ
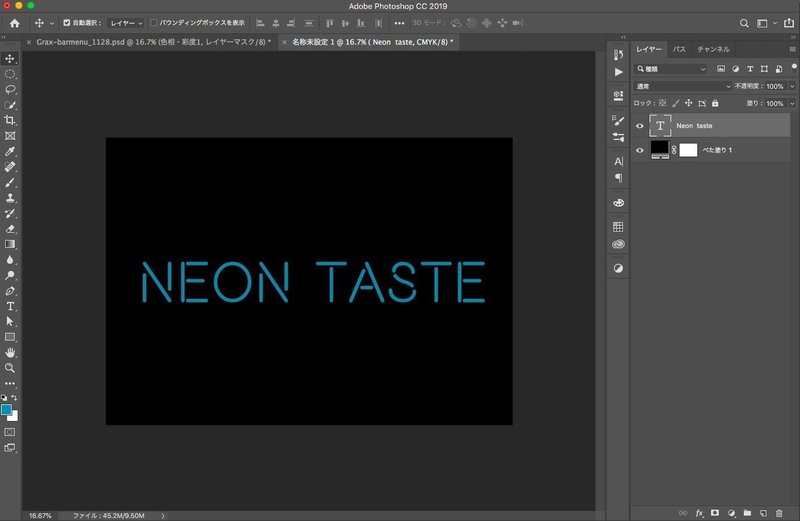
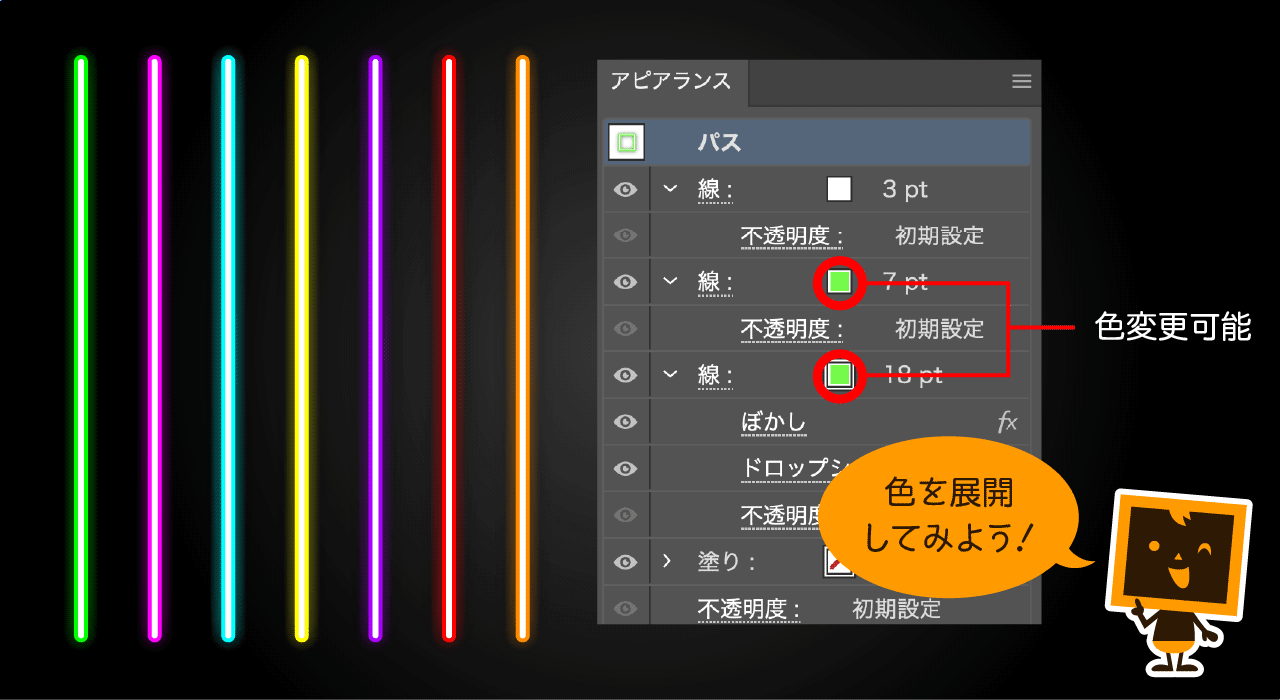
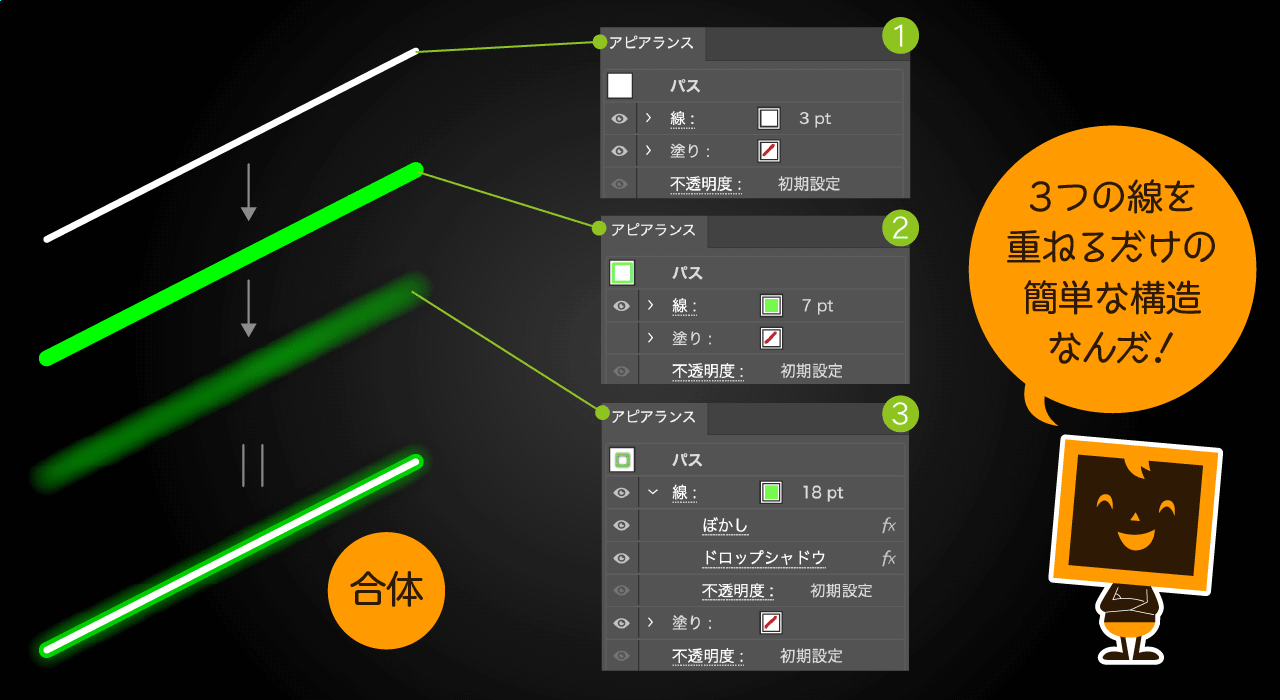
ホームページのデザインに使ってみると面白いかも! 完成イメージ ステップ1 文字を用意します。 角が丸い書体を選ぶとよりネオンっぽくなります。 (文字サイズ:158pt) 文字が用意できたら、ウインドウ→アピアランスでアピアランスパレットを開き、 新規線を追加で文字に線(線色_C30/M100/Y100/K0)をつけます。 この時、文字の塗りはなしにしておい 1 アクスタに使う画像を加工する 11 removebgで背景を削除する方法 12 PicsArtを使って背景を削除する方法 13 Photoshop Fixで画像を修復する方法 14 背景を消して1枚にまとめて印刷する方法 2 ハンドメイドアクスタの作り方 21 100均の硬質カードケースや 90年代風デザインなどで、最近またネオン文字のデザインも増えてきましたね! 今日はとても簡単にフォトショップでネオン文字を作る方法をご紹介します 1ベースの文字を書く 背景を黒に塗りつぶします。 タイトル画像のように、写真の上でもokです。




超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方




自作ネオンサインの作りかた Elワイヤーでネオン風サインを作ろう 創作意欲とか物欲とか そういう類のもの
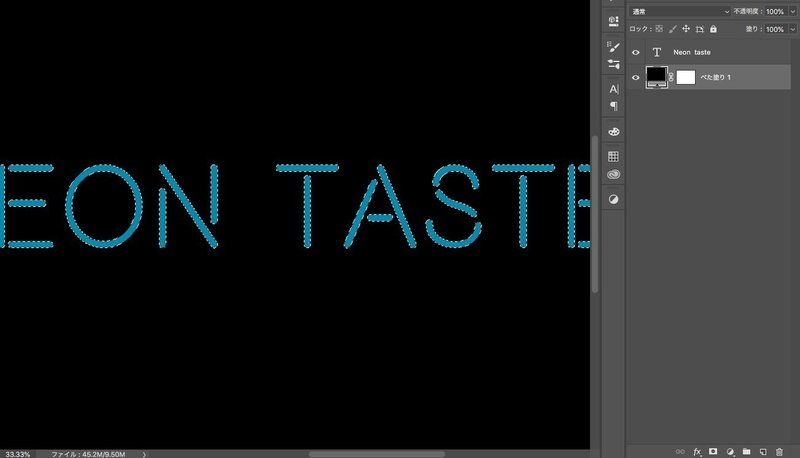
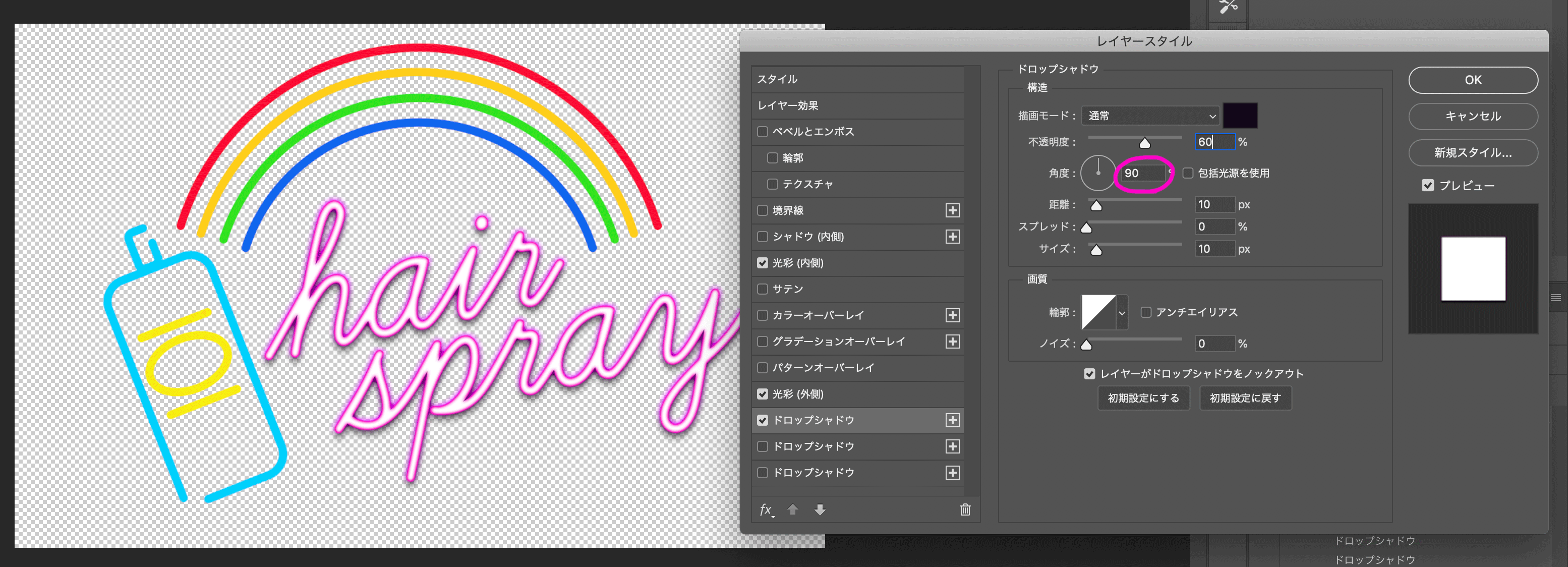
バナーの作り方 バナーと言っても、中身は単なる画像ファイルです。 GIFファイルで作成するのが一般的です。 アニメーションGIFのバナーもよく見かけます。 JPEGで作成している例も多くあります。 PNGをサポートするブラウザの割合も増えてきたので そんなネオンサインの作り方を、この道30年以上の職人マット・トンプソンが教えています。まず適当な背景とテキストレイヤーを作成し準備します。 テキストレイヤー(NEXTist)を選択した状態で、塗りを100 ︎0%にします。 テキストレイヤー(NEXTist)の右側スペースをダブルクリックします。 レイヤースタイルダイアログボックスが表示されるので、境界線を選択します。 サイズを『50』 位置を『中央』 描画モード『スクリーン』 塗りつぶしタイプ




Photoshopでネオン管の文字を書く方法 夢みるゴリラ




ネオン加工画の作り方 Youtube
作り方の紹介 とりあえず作る方法 メディアクラフト社 Sunday Photo Studio レンチキュラー画像を簡単に作れます (一部フリーソフト) ・1枚の写真から3D化したレンチキュラー画像を作製できます。 解像度も変更できます。 ・2枚の画像から補間画像をこういった動く画像の作り方は 一度覚えてしまえばすごーーく簡単だから この機会に2人とも覚えておくといいよ では、早速、動く画像の作成に取り掛かるので まず、動かしたい画像を用意してね 目次 非表示 01 例) こんな感じで画像を用意してね ベースのフォントを入力する 素材画像をダウンロードして開きます。 素材画像は、 幅 1280 pixel、 高さ 7 pixel 、 解像度 72 pixel/inch、 モード RGB カラー を使用しています。 背景に敷く素材は、ネオン管の発光が強調できる暗い情景写真、または黒っぽい壁面が好ましいです。 素材画像をダウンロードしよう! (271 KB) 素材画像を開く レイヤー パネル




自分で作るオリジナルのネオンサインをdiy Poptie




Photoshop Illustratorでネオンサイン風ロゴを作る方法 株式会社lig
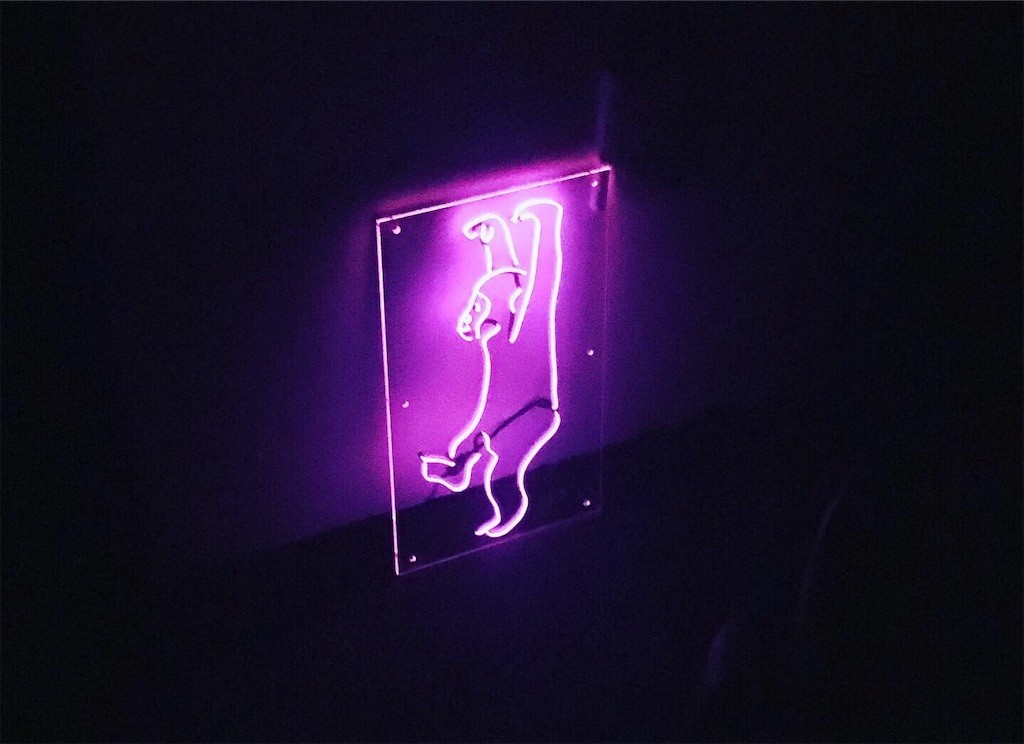
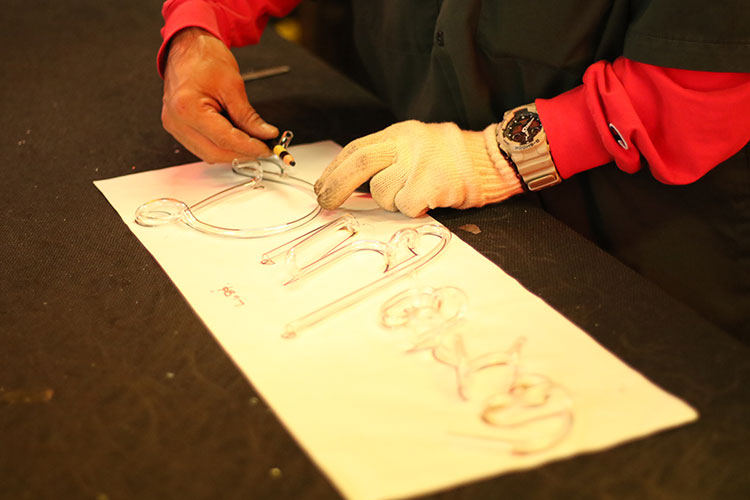
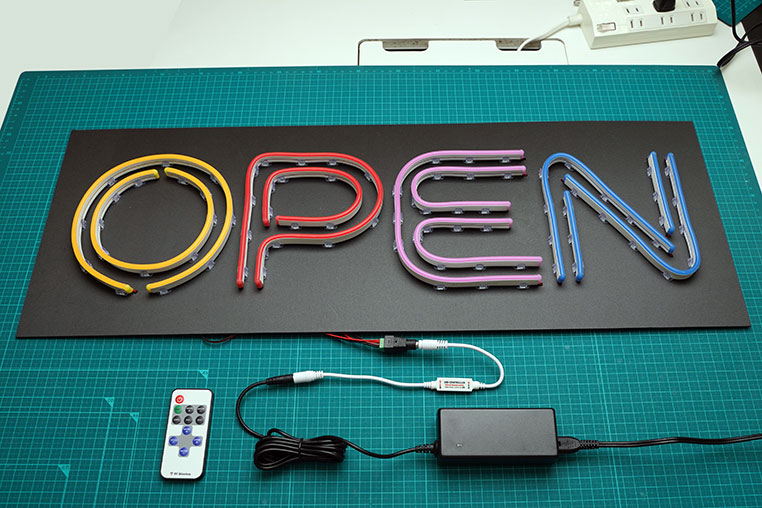
では、さっそく作り方を紹介しますね! ネオンサインの材料はこちら! ネオンは、ネットで 『ELワイヤー』『ELネオンワイヤー』『ELワイヤーネオン』 とか検索すれば出てきます!ネオンサインの作り方(Create a Neon Sign) Fast Forward Video Tutorials(ファストフォワード・ビデオチュートリアル) は日英言語対応のShade 3D チュートリアルビデオシリーズです。 テーマ テキスト形状と線光源を用いて、ネオンサイン作ります。 LIGの新卒デザイナー・ナガレダが、PhotoshopとIllustratorを使ったネオンサイン風ロゴの簡単な作り方をご紹介します。作品例として、学生時代に制作したロゴやプロダクトも合わせて




ネオン画像で話題沸騰中 ネオンサインを自分で作れる方法とは 韓国情報サイトmanimani




美しいネオンの作り方 Photoshop Saku666ra Note
缶バッチに使う画像の作り方 「MOLDIV」という写真加工アプリで、缶バッチにする丸い画像を編集、印刷用にレイアウトする方法について紹介されています。 最初に44mmサイズ、114から57mmサイズの缶バッチに合わせた画像の作り方について説明されている Illustratorのグラデーションの作り方総まとめ テクスチャ1の画像をマスクする枠の下に配置(ctrl+shift+、macならcommand+shift+)したら、枠と、画像を選択してマスクをします。ctrl+7(macならcommand+7) 他のrと差をつけるためにどんな対策をしていますか?で動画を多くの人に見てもらうには、動画の顔ともいえるサムネイルを魅力的に作成することから。今回は初心者rさん向けに、サムネイルの作成方法と設定・変更方法を徹底解説します。




2019年夏ネイル ネオン管ネイルのやり方 ぐだぐだネイルスタジオ あわちゃんねるブログ




自作ネオンサインの作りかた Elワイヤーでネオン風サインを作ろう 創作意欲とか物欲とか そういう類のもの
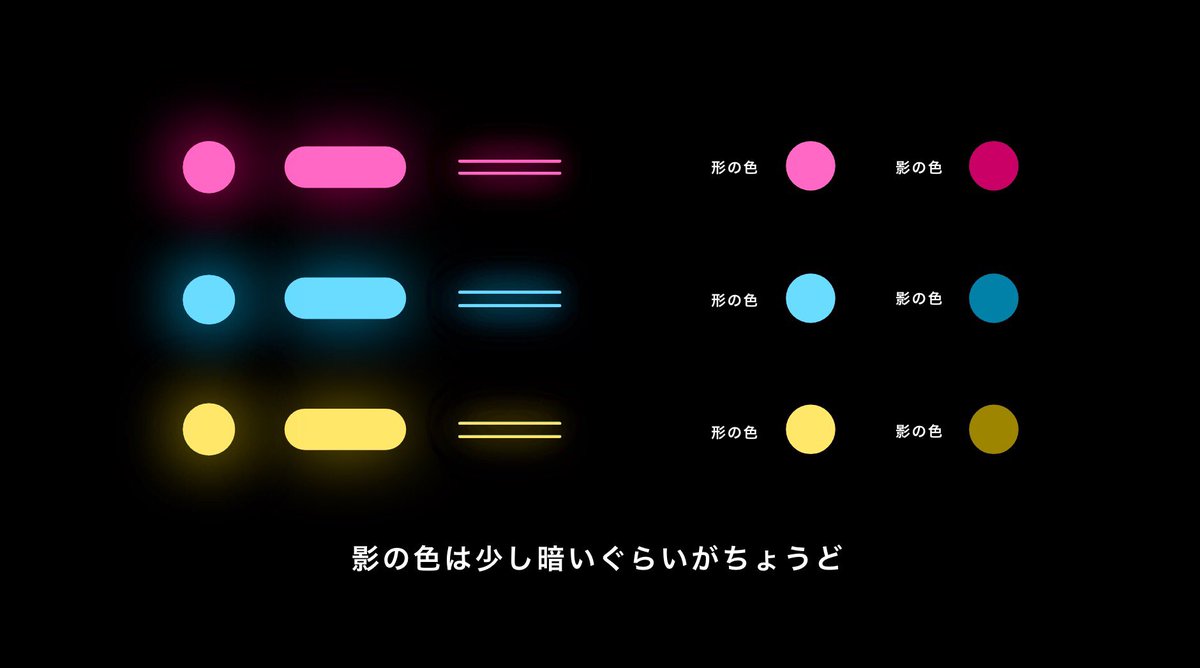
2 アイキャッチ画像のデザインのコツ 作り方を解説する前に作るときの「コツ」や「心構え」をまとめておきます。 21 美しい写真を使う アイキャッチ画像に写真を用いる場合には、写真の質にこだわりましょう。 サムネイル画像の作り方。 コピーと配色のポイントを押さえ閲覧数を伸ばそう ネット上でよく目にするサムネイル画像ですが、どんな役割を持っているのかご存じでしょうか。 ポイントを押さえて活用すれば、優秀なビジネスツールにもなります 4アピアランスの線を選択したまま、効果→スタイライズ→ぼかし (ガウス)でプレビューを見ながらぼかしを加えていきます。 5線を複製させます。 6複製した線は先ほどの線よりも上に配置させて太さは細く、色は明るくします。 すると、ご覧のように




フォトショップで立体感たっぷりなネオン管ロゴをデザインする方法 Photoshopvip




Aviutl 簡単にできるネオン文字の作り方 スクリプト不要 Aketama Official Blog
18年12月17日 当サイトでは、Photoshopのテクニックを学ぶのに最適なチュートリアル、作り方をまとめて紹介しています。 今回は18年のあいだに公開された中で、特に確認しておきたいPhotoshopのデザインチュートリアルをまとめてご紹介します。 18年にPhotoshopでネオン管が光っているような文字の作り方 背景を複製し、新規レイヤーに 任意のテキストを入力 (OPEN)。 複製した背景に レイヤーマスクを追加 し、描画モードを通常から 乗算 に変更。 レイヤーマスク部分に不透明度や流量を調整した黒色の ブラシ でテキストの周辺をなぞるように塗ります。 テキストレイヤーに レイヤー⇒レイヤースタイル⇒境界 Effekseerで作るネオン風テキストストロークアニメーション 19年2月19日 メンテナンス済み / 株式会社ICS Effekseer 38 33 11 エフェクト作成ツール「 Effekseer 」 (エフェクシアー)を使ったエフェクト作成の入門講座第6弾です。 今回は テキストストロークアニメーションの作り方 を取り上げます。 作成したエフェクトはUnityに読み込んで使用したり、連番画像ファイルに




Photoshopでネオン管が光っているような文字の作り方を解説




オリジナルネオン看板の作り方 値段の目安と耐用年数も解説 イルミネーションled販売業者サンケイディライト
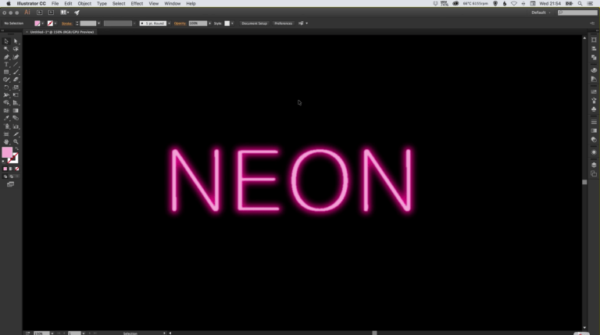
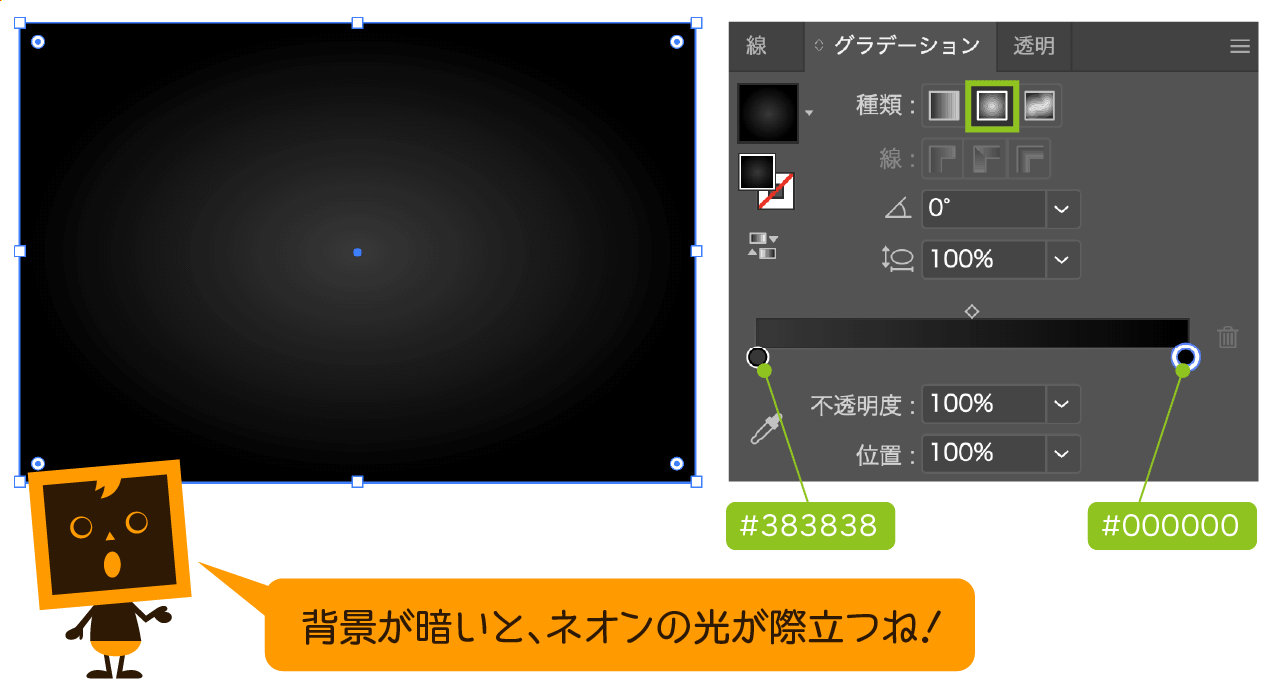
無料画像加工サイト:もじまる☆画像に文字入れから美白加工、アニメgif作成まで無料画像加工ならもじまるでどうぞ♪ 画像加工 文字入れ カラーペンやネオンペンで画像に文字入れ Illustratorでネオン効果をつくる 今回は 「ネオン効果」 をillustratorを使って制作していきます。 このような 光の効果 は Photoshop も得意なのですが、 illustrator でももちろん可能ですので、実際に制作してみましょう。 ※本チュートリアルはillustrator251を使用しています。 ネオン効果の文字って使ってみたいけど、イマイチ作り方がわからないんだよね デザインデータの作り方は人それぞれですが、基本の一番わかり易い方法を紹介します。 1背景を作る 黒やその他の暗い色の背景は、ネオン効果を非常にうまく引き立てます。作業しやすくするために、最初に背景を黒にします。




Illustratorでネオン文字の作り方 おしゃれロゴを簡単に 簡単イラレの使い方 Tasotaso Com




ネオン管風加工アプリ Suzu Press プレス Instagram インスタグラム を利用したブログサービス




Photoshopでネオンのような効果を作る Shelfull シェルフル




ネオンライトの製作現場レポート Diyer S リノベと暮らしとdiy




Photoshopでネオン管が光っているような文字の作り方を解説




Illustratorでネオン文字を作成する方法 Wordpressのための便利帳




Diy ネオンサインを自作 誰でも簡単に出来る ネオン管風ネオンライト看板の作り方教えます How To Make A Neon Sign Make Your Own Neon Light Youtube




ネオンライトの作り方 Made In Raga Sa公式ブログ




ネオン風なアピアランスの作り方 デザイナーのひとりごと




イラストレーターでネオン文字を作る方法 光を放つネオン管を再現します




話題のネオンサイン作ってみない 作り方アイデアとコーディネート例 Iemo イエモ Neon Signs Neon Lighting Neon Cactus




Blender初心者用 ネオンサインを作るチュートリアル動画 3dcg最新情報サイト Modeling Happy




初心者向け カッコいいサムネイルの作り方 ネオンサイン Photoshop フォトショップ チュートリアル Youtube




Ledネオンサインボード 光る文字の看板 の作り方 材料編




美しいネオンの作り方 Photoshop Saku666ra Note




Powerpointでda Pump Usa 風ネオンサインを作る方法 Ppdtp




ネオンライトの製作現場レポート Diyer S リノベと暮らしとdiy




Gimpチュートリアル Gimp Master Gimp ネオン文字の作り方 チュートリアル



ネオン文字の簡単な作り方 さいたま 川口のホームページ制作は関東ダイイチ




Photoshop講座 フォントでつくる 夜を彩るネオンサイン Youtube




Photoshopでテキストやパスをネオンサイン風にデザインする オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方




自分で作るオリジナルのネオンサインをdiy Poptie




Photoshopでネオン管が光っているような文字の作り方を解説




Illustratorでネオン文字の作り方 おしゃれロゴを簡単に 簡単イラレの使い方 Tasotaso Com




Illustratorで作るネオン文字加工 ソフトの操作 Com




リアルなネオンサインの作り方 After Effectsチュートリアル Youtube




ネオンライトの製作現場レポート Diyer S リノベと暮らしとdiy




自作ネオンサインの作りかた Elワイヤーでネオン風サインを作ろう 創作意欲とか物欲とか そういう類のもの




ネオンライトの製作現場レポート Diyer S リノベと暮らしとdiy




Photoshop Illustratorでネオンサイン風ロゴを作る方法 株式会社lig




自作ネオンサインの作りかた Elワイヤーでネオン風サインを作ろう 創作意欲とか物欲とか そういう類のもの




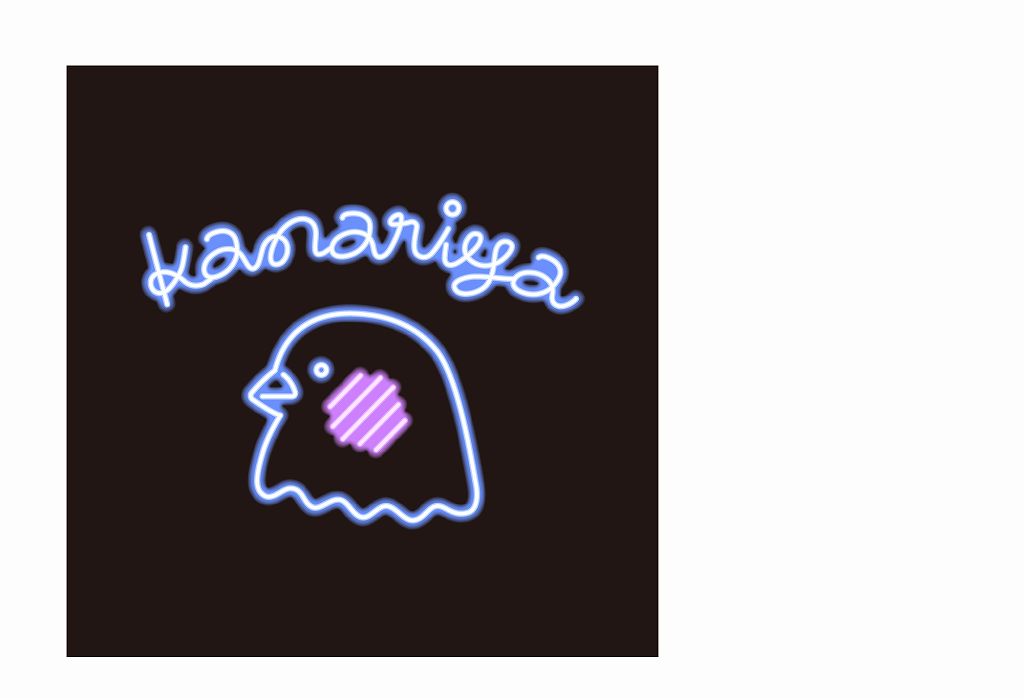
イラレ ネオン管風作り方 10年使える 可成屋 Kanariya




文字がかっこいい すごいphotoshopテキストエフェクト厳選72個まとめ 年版 Photoshopvip




Powerpointで簡単 ネオンデザインの作り方 ブーブロ ブー太主任のブログ




ロゴ フォントでつくる 夜を彩るネオンサイン Psgips




初心者さんでも大丈夫 ネオンネイルの作り方 ネオンアートのやり方 お勧めカラー Nail Nails Nail




Photoshop Illustratorでネオンサイン風ロゴを作る方法 株式会社lig




Illustratorでネオン文字を作成する方法 Wordpressのための便利帳




簡単 作成1分 輝くネオン風の文字の作り方 Adobe Photoshop 21



ネオン文字の簡単な作り方 さいたま 川口のホームページ制作は関東ダイイチ




Photoshopでネオン文字を作る方法 ハシバミの根




Photoshopチュートリアル ネオン管風の光っているテキストの作り方 スプラウト




Illustratorでここまでできる すごいチュートリアル 作り方30個まとめ 18年6月度 Photoshopvip




ネオンっぽい看板を作ってみた でんぷん Note




Ledネオンサインボード 光る文字の看板 の作り方 後編



光輝く ネオン管ロゴを作るphotoshopチュートリアル Bitaシコウラボ




オリジナルネオン看板の作り方 値段の目安と耐用年数も解説 イルミネーションled販売業者サンケイディライト




つだしん 可愛いネオンのデザインの作り方を知った



Photoshopでオシャレなネオンサインのような文字を作る方法 株式会社テイクフォー




Illustratorでネオン文字を作成する方法 Wordpressのための便利帳




16年公開のすごいテキストエフェクト用チュートリアル 作り方50個まとめ Photoshop Illustrator対応 Photoshopvip フォトショップ チュートリアル ネオンサイン




イラレ ネオン管風作り方 10年使える 可成屋 Kanariya




Illustratorでネオン文字の作り方 おしゃれロゴを簡単に 簡単イラレの使い方 Tasotaso Com




Photoshopチュートリアル ネオン管風の光っているテキストの作り方 スプラウト




美しいネオンの作り方 Photoshop Saku666ra Note




イラストレーターでネオンサイン風ロゴメイキング ネオンデザイン ロゴの作り方 ロゴデザイン




3分解説 ネオン文字の簡単な作り方 Youtube




ネオンを描く方法 メディバンペイント Medibang Paint




美しいネオンの作り方 Photoshop Saku666ra Note




光輝く ネオン管ロゴを作るphotoshopチュートリアル Bitaシコウラボ
/production/articles/images/C00/C0002786/original.gif?jp.co.web-concierge-assets)



遂にその願望が叶う 世界中の女の子を魅了するネオンサインを自宅に飾ろう カリスマトーク 女の子のカワイイを発信するメディア




Illustratorでネオン文字の作り方 おしゃれロゴを簡単に 簡単イラレの使い方 Tasotaso Com




Uvレジン ネオンカラーがポップでかわいいフレームピアス 作り方 ぬくもり




自分で作るオリジナルのネオンサインをdiy Poptie



Photoshopでネオン文字を作る方法 ハシバミの根




超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方




ネオンの製作現場を見学 興和サイン株式会社




Cssネオン オシャレなアニメーション付きネオンボタンの作り方




超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方




ネオンサイン風の文字を手軽に無料文字入れアプリphontoで作るっ デザイン や




𝔼𝕧𝕖𝕟 Photoshopでネオンサイン作り方参照してやったら上手くいった例 Iphoneの壁紙とかこれで作りたいな




Ae 点滅するネオンテキストアニメーションの作り方after Effects ぶいろぐ




Illustratorでネオン文字の作り方 おしゃれロゴを簡単に 簡単イラレの使い方 Tasotaso Com




つだしん No Twitter 白背景のネオンの作り方はこんな感じかな




ネオンライトの製作現場レポート Diyer S リノベと暮らしとdiy




ネオン風の画像が簡単に作れるアプリ Ne ネオン




ネオンライトの作り方 Made In Raga Sa公式ブログ




ネオン管の様な光を放つ加工方法 フルカワ トモシゲの二人三脚ブログ



光輝く ネオン管ロゴを作るphotoshopチュートリアル Bitaシコウラボ




イラレ ネオン管風作り方 10年使える 可成屋 Kanariya




メモ ネオン表現の作り方 Neon Signs Neon Neon Lighting




無料ダウンロード ネオン 画像 作り方




超簡単 Illustratorでネオン効果の作り方 イラストレーターの使い方




自作ネオンサインの作りかた Elワイヤーでネオン風サインを作ろう 創作意欲とか物欲とか そういう類のもの




Photoshopでネオン管の文字を書く方法 夢みるゴリラ


0 件のコメント:
コメントを投稿